A finales del año pasado implementamos una versión para teléfonos móviles en el sitio para facilitar la lectura de nuestros contenidos a los que se conectan desde ese tipo de dispositivos, pero cuando estuvimos en la búsqueda de soluciones para hacerlo no encontramos una que nos satisfaciera, por eso decidimos hacer un mix de varios plugins para Wordpress.
Este es un artículo será una entrega en varias partes para explicarles cómo lo realizamos.
El problema
Desde un inicio sabíamos que necesitábamos cubrir tres áreas básicas:
- Una versión para los que utilizaran el iPhone / iPod brindándoles una interfaz consistente al sistema operativo del teléfono,
- Otra versión optimizada para los que utilizan Opera Mini o similares,
- Y una última versión genérica para el resto de dispositivos como Blackberry o aparatos con Windows Mobile.
El problema fue que en ese momento encontramos soluciones que cubrían bien solo una o dos de nuestras necesidades de forma adecuada, no así con el resto, por ejemplo algunos plugins tenían una muy buena versión para teléfonos con Opera mini pero la interfaz para iPhone dejaba mucho que desear.
Además teníamos planeado utilizar el dominio maestrosdelweb.mobi para separar este tipo de tráfico.
Las herramientas
Entonces decidimos mezclar varios plugins y tomar de cada uno solo la parte que hiciera bien su trabajo (a nuestro gusto), y los plugins que escogimos fueron:
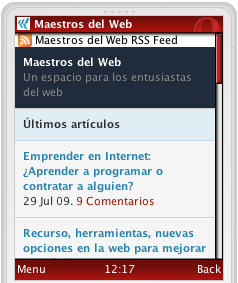
WP-Touch
 Pensando en el iPhone y el iPod encontramos que WP-Touch tenía la mejor interfaz, tiene algunos efectos en AJAX, un menú superior con algunos atajos útiles (que se pueden cambiar).
Pensando en el iPhone y el iPod encontramos que WP-Touch tenía la mejor interfaz, tiene algunos efectos en AJAX, un menú superior con algunos atajos útiles (que se pueden cambiar).
También provee de panel de control muy completo para personalizar el tema y cambiar la apariencia y algunas configuraciones del tema.
Además transforma el blog completo a una versión optimizada para iPhone, es decir la página inicial del blog y los posts, así como las páginas de categorías, tags, archivo, galería, etc.
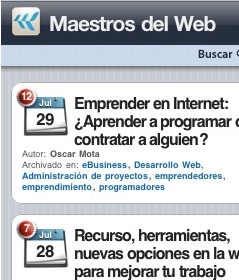
MobilePress
 Para los usuarios que tienen teléfonos que utilizan Symbian como sistema operativo utilizamos MobilePress ya sea que nos visitaran con el navegador incorporado en el teléfono o con Opera Mini que también se puede instalar en dispositivos con Windows Mobile.
Para los usuarios que tienen teléfonos que utilizan Symbian como sistema operativo utilizamos MobilePress ya sea que nos visitaran con el navegador incorporado en el teléfono o con Opera Mini que también se puede instalar en dispositivos con Windows Mobile.
El tema que MobilePress instala es bastante sencillo pero suficiente para la capacidad de dichos teléfonos y dispositivos móviles.
Al igual que WP-Touch el estilo se puede modificar para cambiarle colores o tamaño de letra por ejemplo, nosotros solo le hicimos cambios menores al diseño y la respectiva traducción.
La solución
De esto hablaremos con más detalle en la segunda parte del artículo, pero en pocas palabras lo que hicimos fue lo siguiente:
- Habiendo identificado los dos plugins, o más bien estilos que ibamos a utilizar, procedimos a unirlos para tener uno solo que dirigiera a cada tema según el user agent (o dispositivo) del visitante.
- Además se hizo una pequeña modificación a WP-Cache ya que a veces no mostraba la versión que correspondía sino la que había guardado, por ejemplo mostraba la versión completa a usuarios móviles.
- Y para finalizar agregamos algunas líneas de código para detectar el tipo de visitante y entonces redirigirlo a maestrosdelweb.mobi si fuera necesario.
En unos días les explicaremos a fondo cómo lo hicimos así que esperen la segunda parte 😉 .






Muy buen trabajo amigos! La versión movil es muy cómoda de utilizar..
PD: Algunos gráficos tapan parte del texto en mi 3220 c/el browser estandar.
Muy bueno. Espero ansioso la segunda parte.
Hay simuladores de iphone para probarlo?
@Danny Puedes enviarnos una captura del celular para ver cuál es el problema ?
@Juani La publicaremos el lunes, lamentablemente no hay simuladores como tales pero con Safari puedes activar el User Agent como si fuera un ipod/iphone, aunque la experiencia no es la misma te da una basta idea de cómo se ve.
hi @oscar!
Desd mi innov8 se ve super bien.
Hubiese sido optimo con la url mdw.mobi
en la 2da parte incluye el codigo q detecta el tipo d visitante
SALUDOS!
Una de las cosas que más me gusta de Maestros del Web es que se ve muy bien en dispositivos móviles. Ahora me explico por que.
Aunque a mí me gusta más empezar con una hoja de estilos lo más simple posible y a partir de ahí intrducir elementos basándome en cosas como soporte de javascript y ancho de la pantalla, sin tener que depender de la detección del navegador; la solución que ustedes implementaron también es muy buena y fácil sobre todo cuando se trata de un sitio ya existente corriendo sobre WordPress.
Ambos métodos tienen ventajas y desventajas. Hay muchos dispositivos que tratan de engañar reportando un ancho de pantalla mayor al que reamente tienen o que creen poder interpretar javascript y css mejor de lo que realmente pueden. No se puede preveer todo, pero funciona bien en la mayoría de los casos.
@EPROM Si supieras cuánto cuestan los dominios de 3 letras te irías de espaldas jeje 😉 y sí vamos a incluir el código para detectar el tipo de visitante, espera el artículo el próximo lunes.
@rb3m En nuestro caso pues por correr sobre WP no podíamos solo tocar los estilos sobre todo tomando en cuenta la cantidad de dispositivos móviles diferentes que hay y lo que queríamos era que se viera lo mejor posible según el aparato, por eso decidimos hacer dos temas.
Saludos
Realmente con mdw.mobi no lo ganaron, así que tocaba comprarlo de reventa. Al que si llegamos a tiempo es a fdw.mobi que aún tenemos pendiente personalizar para su versión móvil.
yo tengo wptouch en mi blog, y la verdad es muy comodo leer con ese plugin
Orale, muy bonito ando desde mi iPod y funciona genial.
Muy interesante el tema. En mi Palm Centro no se ve sexy pero es una versión móvil totalmente funcional…de todas maneras no esperaba mucho de Blazer.
@Oscar ¿realmente son los dominios de 3 letras tan caros? En GoDaddy me salen al mismo precio que los regulares. ¿me estoy perdiendo algo? me resulta interesante este asunto.
@Ariel, lo que pasa con los dominios de 3 caracteres no es que sean caros, si eres el primero en comprarlos te salen igual que uno de más caracteres, el problema es que llegan empresas a comprarlos y la única forma de conseguirlos es en subastas y en subastas los precios se disparan.
Excelente inciativa, el sitio quedó muy bien
Que bueno que hablen de estos temas, cuesta bastante encontrar buena informacion al respecto.
Yo tengo implementada en mi blog una solución similar con Drupal (normal y iphone)
Ahora ando en busqueda de como dejar un link en la versión para iphone para poder ver el sitio en su formato original.
Esperare la segunda parte.
Saludos.
Christian,
Podrian comprar un dominio algo asi como mdelw.mobi o mdweb.mobi si lo que importa es q tengamos que ingresar tantos caracteres.
Saludos.
[…] Parte I […]
[…] puedan también disfrutar del blog desde sus móviles , hemos seguido los pasos indicados por La versión móvil de Maestros del Web. Ahora el blog presenta un aspecto diferente para iPhone, IE Mobile y Opera Mini gracias a los […]
Hola, he creado varios sitios web utilizando básicamente asp, ajax, javascript y bases de datos access y sql server. No tengo experiencia en crear portales para móviles y uno de nuestros clientes desean tener la versió móvil de su web. Mi pregunta es, tendría que convertir mis html/asp en WML?. Como puedo contectarme a una bd access o sql server utilizando WML?
Gracias.