Si necesitas saber cuál es la fuente más apropiada para tu trabajo y deseas visualizar cómo lucirá tu texto, con una determinada tipografía, este artículo te acerca a algunos sitios que te serán de utilidad.
Los siguientes sitios te permiten hacer una previa visualización de tus tipos de letras al momento de diseñar tu sitio web. Además, puedes evaluar la tipografía según el sistema operativo, esto te ahorra tiempo en el diseño y mejora la accesibilidad y usabilidad en la web.
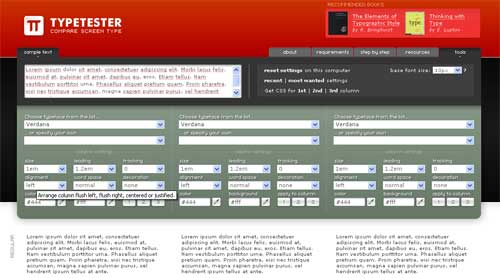
Typetester:
Es una creación de Marko Dugonjić, que te permite comparar fuentes en pantalla. Según palabras del autor, el principal objetivo de esta aplicación en línea, es hacer más fácil la vida del diseñador web.
Con ayuda de Flash, Typetester sabe que fuentes están instaladas en tu sistema. Puede ser muy útil cuando desees verificar o seleccionar un tipo de letra para tu proyecto. Podrás elegir, de manera sencilla, la fuente que necesitas, con la mayoría de las opciones aplicables en pantalla, incluidos los colores del texto y del fondo.
Typetester posee una interfaz muy agradable y fácil de usar. El panel de control presenta tres columnas, desde las que podrás realizar los ajustes necesarios, para comparar las fuentes de tu elección. Requiere que tu equipo tenga Javascript activado y que admita cookies. Algunas extensiones de Firefox pueden interferir con su funcionamiento.
Necesitas tener uno de los siguientes navegadores instalados: Mozilla Firefox Win/Mac/Linux 1.0 o superior, Mozilla Camino 0.8 o superior, Opera Win/Mac 8.0 o superior, Safari 2.0, Omniweb 5.1.1. o Internet Explorer Win 5.5/6.0/7.0

Explicación paso a paso para usar Typetester:
- Incorpora o pega el texto que desees, en el área de texto. Se aplicará automáticamente, mientras escribes, a la pantalla de vista previa, situada por debajo del panel de control.
- Elije tu tipografía de la lista segura del menú o especifica la que desees de tu sistema. Sin embargo, ten presente que existe la posibilidad que no todos la tengan instalada en sus sistemas. Si eliges la fuente pensando en una amplia gama de visitantes, es buena idea elegir alguna de la lista segura.
- Fija los parámetros.
- El tamaño predeterminado de la fuente en la pantalla de vista previa es de 10 píxeles.
- Si quieres copiar ajustes a otra columna, sólo tienes que hacer click en el botón correspondiente a la columna que deseas modificar, de la columna que deseas copiar.
- Si tu navegador permite cookies, los ajustes aplicados serán almacenados automáticamente en tu computadora.
Si abres la pestaña de Herramientas, de la barra superior de navegación, podrás generar el código CSS de cada una de las columnas. El código generado se mostrará en una nueva ventana, desde donde podrás copiarlo.
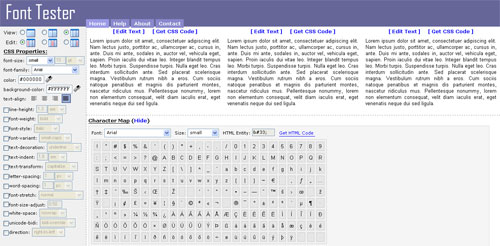
Font Tester:
Compara y genera CSS. Font Tester es una aplicación gratuita en línea, para comparar fuentes. Similar al Csstype, aunque con muchas más opciones, ya que no sólo podrás generar el código CSS, sino que además te permite la comparación de hasta tres fuentes a través de la visualización simultánea de éstas en pantalla.

Esta herramienta hace que el proceso de comparar diversas fuentes o la misma con diferentes características, sea mucho más fácil y rápido y sin necesidad de escribir ni una sola línea de código.
Todo lo que tienes que hacer es introducir el texto que quieres previsualizar y modificar las propiedades CSS del texto, en cada una de las tres columnas hasta encontrar el estilo más apropiado para tu trabajo.Para facilitar aún más la tarea, Font tester incluye además, un práctico mapa de caracteres y una ayuda muy completa.
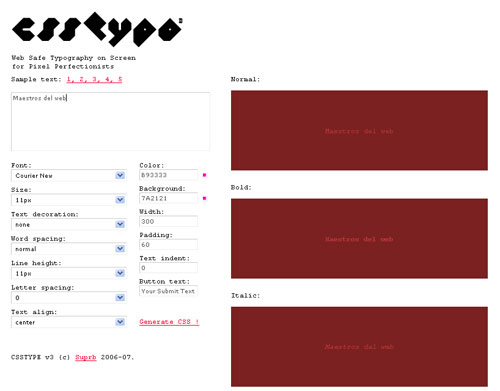
Csstype:
Tipografía web segura para los perfeccionistas del pixel. Csstype es una aplicación en línea que permite generar el código CSS del texto que introduzcas, con los atributos que tú elijas y visualizar tu propio texto o alguno de los 5 textos de ejemplo que ofrece.

Una alternativa válida si tu sistema no reúne los requerimientos de Typetester. Puedes seleccionar entre alguna de las 11 fuentes disponibles -las más usadas-, y definir las principales propiedades, tales como color, fondo, tamaño, alineación, espaciado entre caracteres, etc.
Además, para complementar este artículo sobre tipografías te invitamos a que conozcas la galería de sitios en donde podrás encontrar fonts gratuitas para Mac y PC. Varios de ellos, permiten introducir el texto que desees visualizar. Tal es el caso de Fonts500, Abstractfonts, Urbanfonts, Dafont y Neatfonts, cuyas principales características están explicadas en el artículo.





Interesantes aplicaciones, sobre todo csstype, aunque no la he probado aún, la descripción me ha llamado bastante la atención. Gracias por el artículo
[…] Bravo en MAESTROS DEL WEB, ha escrito un articulo muy interesante para saber cuál es la fuente más apropiada para tu […]
[…] nos recomienda tres sitios esenciales en los que podemos hacer una visualización previa de nuestras tipografías y evaluarlas según el […]
[…] TypeTester y Font Tester (vía Hebe Bravo). Son dos aplicaciones online que permiten visualizar un texto en la web con distintas fuentes y […]
[…] TypeTester y Font Tester (vía Hebe Bravo). Son dos aplicaciones online que permiten visualizar un texto en la web con distintas fuentes y […]
ke mas malo y me muero
[…] Aplicaciones en línea para comparar tipografías […]