La usabilidad hasta hace unos años una palabra desconocida, ha estado tomando fuerza como una necesidad que todo sitio web debería cumplir.
Ponerle las cosas fáciles a nuestros usuarios debería ser uno de los objetivos en la construcción de nuestros sitios, Nielsen [1] define la usabilidad como:
"Usabilidad es un atributo de calidad que mide lo fáciles de usar que son las interfaces web".
Este atributo debe ser una prioridad a cumplir, nos vemos rodeados de excelentes sitio web, con buen contenido pero la dificultad en su uso. Su falta de usabilidad, se vuelve un punto en contra importante. Al parecer esto seria una cuestión fácil de resolver, pero no es así principalmente por la poca cultura que existe de diseñar para el usuario, preocupándonos más por caprichos del cliente que paga el sitio o el diseñador que quiere mostrar el último intro en flash.
No existen reglas concretas para la usabilidad, todo depende del contexto especifico donde se desenvuelve el visitante, pero una premisa básica es que el usuario tenga el control de lo que esta pasando, usando una interfaz de fácil aprendizaje y dominio, con los elementos necesarios para llevar a cabo su objetivo en el sitio web.
Hacer sitios usables no significa hacer sitios feos, se debe buscar el equilibrio entre la función y la forma, por ejemplo:
Uso de elementos cuando se necesitan:
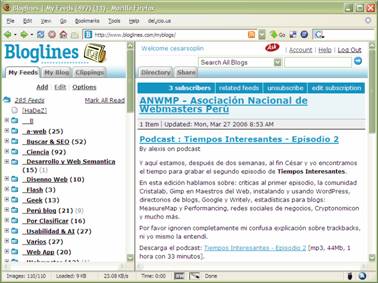
No se trata de prohibir los frames, sino saber cuando aplicarlos, Bloglines es una muestra de ello.

Facilitar tareas:
Eliminado los elementos innecesarios, Mozilla brinda un acceso directo a la principal tarea del sitio, descargar Firefox.

¿Cómo saber si mi sitio es usable?
Existen 2 formas de revisar el nivel de usabilidad, la primera son el test de usuarios, donde un grupo de personas que se encuentra dentro del rango de nuestros potenciales visitantes ponen a prueba el diseño de nuestro sitio llevando a cabo ciertas tareas, evaluando el grado de éxito al llevarlas a cabo, el inconveniente que tiene es que requiere la preparación del ambiente donde se hacen las evaluaciones.
La segunda es la evaluación experta ( evaluación heurística ) donde el sitio web es examinado en base a ciertos parámetros por evaluadores experimentados, o en su defecto por nosotros mismos, esta es la opción más rápida y barata.
Evaluando nuestro sitio
Usaremos la siguiente evaluación básica como una forma de dar un repaso del nivel de usabilidad de nuestro sitio, lo suficiente como para tomar conciencia de cómo vamos:
Página principal
• A primera vista, ¿se puede saber de que trata el sitio?
• ¿Tiene un diseño acorde con el objetivo del sitio?
• ¿Se distinguen claramente los enlaces del resto del contenido?
• ¿Las páginas están correctamente tituladas?
• ¿Es posible distinguir la totalidad de caminos que podemos tomar desde aquí?
• Si se usa un intro o ventanas emergentes (popups), ¿esta justificado su uso?, ¿aporta algo al objetivo del sitio?
• ¿los enlaces indican claramente a donde nos dirigen? ¿existen enlaces rotos?
• la navegación ¿es intuitiva? ¿esta correctamente ubicada?
• Si se requieren plugins ¿se explica porque se necesitan?
En las páginas interiores
• ¿Sabemos donde nos encontramos?
• ¿Se usan URL amigables?
• ¿Se mantiene la consistencia del diseño?
• ¿el logotipo nos lleva a la página principal? ¿Existen formas alternativas para regresar a la página principal?
• En las tablas, ¿se diferencian los títulos del contenido?, ¿los registros están diferenciados entre si?
• ¿se ofrecen facilidades para imprimir el contenido? ¿se usa un formato especial para impresión?
• ¿La navegación es consistente? ¿se diferencia la sección actual del resto?
• En caso de enlaces que se abren en una nueva ventana ¿esta informan al visitante de su comportamiento?
Búsqueda
• ¿la caja de texto es lo suficientemente amplia para escribir con comodidad en ella?
• ¿los resultados se muestran de forma ordenada?
• ¿Esta habilitada la búsqueda avanzada? ¿es necesaria?
Formularios
• ¿Se distingue que datos son obligatorios?
• ¿Se brindan ejemplos respecto a los datos requeridos?
• ¿Existe alguna forma de informarse acerca de cómo van a ser usados los datos?
• Al producirse un error, ¿proporciona retroalimentación de lo que ha sucedido y como evitar que se vuelva a repetir?
• Estos mensajes de advertencia y error ¿usan lenguaje natural que el visitante puede entender?
Finalmente
Es un error pretender vender la usabilidad como algo extra al desarrollo, no es un favor que le hacemos al cliente, es parte integral de los sitios web que hacemos, es un atributo de calidad.
El cliente nos pide cosas algunas cosas fuera de lugar por desconocimiento, debe ser educado sobre los beneficios del diseño orientado al usuario, lo que no se conoce no se aprecia.
Su sitio existe para satisfacer una necesidad, concéntrese en ello, diseñe para el usuario.
Enlaces relacionados
Usability 101: Introduction to Usability
Diseñar para lo más probable y no para todo lo posible
Excusas para no hacerlo usable
Guía de Evaluación Heurística de Sitios Web




Una muy buena introducción al tema de la usabilidad. Las preguntas que dejaste sin duda que ayudarán a todos aquellos que aún no le hemos dado tanta importancia a la usabilidad de nuestros sitios. Mientras repasaba las respuestas con algunos sitios que manejo incluso se me ocurrió que sería más usable que esas preguntas esten en un formulario web que al contestarse te de un porcentaje de usabilidad para tu proyecto con algunas sugerencias sobre como mejorarlo. Creo que será una interesante idea si luego la ponemos a funcionar
Por otro lado y con respecto a los ejemplos que mencionas, siempre he pensado que el sitio de Mozilla es un clásico al demostrarnos como la simplicidad de su sitio aumento la descarga de su navegador y además les solucionó el problema a mucha gente que iba directo a hacerse de la descarga.
Por otro lado, el tema con Bloglines aún es de peso para los que predicamos que los frames son cosas del pasado. El buen uso que le dieron a esta tecnología demuestra que siempre queda espacio para los famosos marcos.
Exitos!
Este tema de la usabilidad como que es algo muy nuevo, las preguntas que nos planteaste son muy buenas ya que por medio de ellas podemos saber que en realidad que tan usable es nuestro sitio y asi poder conocer lo que nuestros visitantes piensan sobre nuestro sitio y asi poder tomar en cuenta sus respuestas para realizar los cambios correspondientes y asi hacer más usable o amigable el sitio.
Me parece un buen dato para la gente interesada en la usabilidad.
Ademas por mi parte desconocia algo de esto, con este articulo renuevo mis conocimientos para poder desarrollar sites de calidad.
Espero seguir encontrando mas articulos de temas como estos,
Saludos Cordiales;
Atte. Andev
[…] un tema que llama mucho mi atención y es la usabilidad en los blogs. Como ya sabemos “Usabilidad es un atributo de calidad que mide lo fáciles de usar […]
[…] clave es, y siempre ha sido, la experiencia del usuario. Si puedes satisfacer las necesidades de usabilidad del 100% de tus usuarios, incluso con un código que no valida, entonces argumentablemente no […]
[…] artículo extraido de maestrosdelweb […]
[…] afirma que un ejemplo de usabilidad y simplicidad son sitios como: Google, Yahoo, eBay, Craigslist. Aunque considera que hoy en día […]
Buen artículo!
Seguid así maestros!
[…] de que surgiera la necesidad del diseño, desarrollo, programación, usabilidad web, los diseñadores gráficos se empeñaban en que mientras más grande fuera el peso de la […]
[…] continuación trataremos algunos aspectos importantes a tener en cuenta para darle un toque de usabilidad a nuestro formulario de […]
[…] en la Universidad de Bergen en Noruega. Ha participado en interesantes proyectos como lacaixa.es en usabilidad (2001-2003) luego hasta el 2006 se desarrollo como consultor independiente: Simultáneamente […]
[…] maestros del web escriben un gran articulo para comenzar a hacer sitios usables. […]
excelente post, sigan adeltante la información que tienen es excelente
Buen artículo, el encabezado me parece gracioso.
[…] es un caso bastante particular de cuando la usabilidad y seguir los estándares al pie de la letra se contradicen, patrocinado por Google Reader; y como […]
[…] más el excelente uso de tipografía en ellos y muchos espacios en blanco al mismo tiempo que la Usabilidad […]
[…] usabilidad de un sitios está compuesta de varios factores, no sólo en el código o en las opciones que […]
[…] fácil de leer y que su estructura permita una mejor comprensión del texto. Recordemos que si un sitio web es difícil de usar, la gente lo abandona y si la información del sitio es difícil de leer o no responde las […]
hola
[…] de mitjans. Els llocs web dissenyats sota la concepció 2.0 estan fets sota els preceptes de la usabilidad i sota la idea de tenir a mà un major número de recursos, com és el cas de vídeo, xat, fòrums, […]
[…] más el excelente uso de tipografía en ellos y muchos espacios en blanco al mismo tiempo que la Usabilidad […]
[…] continuación trataremos algunos aspectos importantes a tener en cuenta para darle un toque de usabilidad a nuestro formulario de […]
[…] olvides que todos los elementos en un sitio son importantes, la estructura, el CSS, la usabilidad, la accesibilidad, el footer, el menú, la sindicación, opciones de suscripción y el header […]
[…] sustancialmente la usabilidad, manejabilidad y […]
[…] a conocer el proyecto cuando este sea publicado en línea al público. Además, puedes evaluar la usabilidad, accesibilidad y validar el sitio para que todo quede […]
[…] a conocer el proyecto cuando este sea publicado en línea al público. Además, puedes evaluar la usabilidad, accesibilidad y validar el sitio para que todo quede […]
[…] sitios web diseñados bajo la concepción 2.0 están hechos bajo los preceptos de la usabilidad y bajo la idea de tener a la mano un mayor número de recursos, como es el caso de video, chat, […]
[…] más el excelente uso de tipografía en ellos y muchos espacios en blanco al mismo tiempo que la Usabilidad […]
[…] usabilidad es uno de los aspectos más importantes a considerar cuando se realiza o pide un sitio, de ésta […]