Por medio de Ulead Gif Animator haremos una animación para decorar nuestras páginas
Navegando por Internet, más de alguna vez nos habremos topado con botones, banners o imágenes que han despertado nuestra atención por su movimiento y animación. El uso de este tipo de imágenes ha sido muy promovido en Internet por impactar a los usuarios.
Existen varias formas de hacer este tipo de animaciones, pero debido a que las las modernas requieren de plugins especiales en el navegador, son las formas pioneras las que siempre van a predominar. El formato que todos los navegadores reconocen y que permite archivos con animaciones gráficas son los archivos GIF.
Estos archivos son una colección de imágenes que al ir cambiando según tiempos asignados al realizarlas, permiten hacer animaciones fácilmente.
Hacer nuestras propias animaciones no debe de ser complicado contando con las herramientas adecuadas. En esta ocasión, utilizaremos el programa Ulead Gif Animator, que puede ser descargado del sitio de http://www.webutilities.com/
Esta aplicación permite dibujar en el programa, crear animaciones e incluso asignarles efectos de una forma fácil y efectiva. Probaremos algunos de sus efectos para asignar una transición entre dos imágenes estáticas.
![]() Así pues empecemos a realizar nuestra primera animación:
Así pues empecemos a realizar nuestra primera animación:

Ingresando al programa, seleccionaremos la opción de “Blank animation” para tener un área de trabajo inicial. A continuación insertaremos la primera imagen con las que iniciaremos la animación pulsando “Layer > Add Images”
A continuación aparecerá una pantalla para que seleccionemos el archivo gráfico que deseamos insertar como la primera imagen de nuestra animación. Repitiendo el paso anterior tendremos ya dos imágenes en la animación.

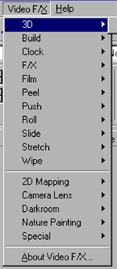
A continuación, nos dirigiremos a “Video F/X” para seleccionar que tipo de transición/animación queremos utilizar entre las dos imágenes que hemos colocado.
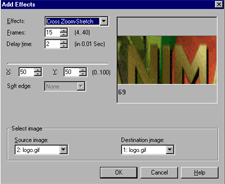
Este programa tiene la ventaja de que cuenta con muchas opciones, lo que nos permite tener gran variedad de efectos. ![]() Utilizaremos en esta oportunidad la opción de “Stretch > Cross Zoom-Stretch” que le dará un tipo de Zoom directo a la imagen.
Utilizaremos en esta oportunidad la opción de “Stretch > Cross Zoom-Stretch” que le dará un tipo de Zoom directo a la imagen.
Podemos modificar las opciones del tipo de efecto para ver otras opciones. También seleccionar la cantidad de Frames Intermedios que habrán en la transición y el tiempo de “Delay” que tardará la animación.
 Luego de haber completado las opciones, presionamos “OK” para aplicar estos efectos. Finalmente veremos nuestro trabajo en acción, presionando la opción de ”Preview” lo cual cargará la imagen en pantalla junto a su animación. Desde allí es posible guardar la imagen para tener ya
Luego de haber completado las opciones, presionamos “OK” para aplicar estos efectos. Finalmente veremos nuestro trabajo en acción, presionando la opción de ”Preview” lo cual cargará la imagen en pantalla junto a su animación. Desde allí es posible guardar la imagen para tener ya
nuestro primer archivo GIF animado.
![]()
No solo el Ulead Gif Animator nos permite realizar estas animaciones.
Existen otros programas que pueden ser utilizados para la creación de este tipo de archivos como lo son el Animation Shop que es parte de Paint Shop Pro (http://www.jasc.com/) y también se encuentra el Gif Animator de Microsoft que es parte del Image Composer (http://www.microsoft.com/). Macromedia Fireworks (http://www.macromedia.com/) y Adobe Photoshop (http://www.adobe.com/) también traen incluidas en sus más recientes versiones, herramientas para la creación de este tipo de archivos.





buenisimo que padre
que programas puedo utilizar
QUE BUEN PROGRAMA, PRONTO LO UTILIZARE SIGUIENDO EL MANUAL
esta buenisimo tu programa lo utilizare
[email protected]
La nueva dirección para descargar Ulead Gif Animator es
http://www.ulead.com/ga/trial.htm
De todos modos, UnFreez es totalmente gratis y de código abierto:
http://www.whitsoftdev.com/unfreez/
aqui esta el serial del animator jajaja
S/N: 82103-85000-54246990S/N: 11103-85011-21226004S
/N: 82103-85000-69437425
ok saludos a ver si alguien me envia un manual completo de sql200
[email protected]
Muy bueno, lo acabo de probar y esta super
Esta Buenisimo =)
esta de lujo
kiero crear una imagen en rakion como esta
OlympuS[X]
buenissimo
muy bueno es lo que ando buscando, estarealmente bueno los felicitos por la facilidad de poder hacerlo….muy b-u-e-n-o!!!!!
Es muy bueno, la verdad es que esta muy detallado
hola soy del equipo de rls kiero saber porque crean tantas sonseras de rakion que no saben como lo estan bolbiendo aora antes estaba mas mejor desde crearon las sonseras de eshlashwin lo malograron todo i como pueden poner esas criaturas tan orrendas
no saben como se buelbe mas lag el rakion manes que no sabes chua los saludo trillerJACKS
en ese caso mejor eliminenlo el rakion en bes de eso mejor deben poner agrabar otra cosas como poner bideos en otros estadios de rakion ponen ropas de cash que otros no conpran solo conprar lo que te tienen plata nomas es lo que dih¡o no ma ?¿?¿?¿?¿?¿?¿?¿
Gracias por la lista de programas, he hecho gif animados en corel 12, pero lo desinstale por que pesaba demasiado y estaba buscando uno mas ligero.
muy bueno
tengo el problema que al cargar la imagen no me sale centrada sino que solo una parte de ella, por ej. foto de un peroo sentado en un jardin solo me sale el jardin, que hago>?
aca encuentran el manual gratis, no lo probé todavía, gracias http://ulead-gif-animator.malavida.com/d1219-descargar-windows
Hace un par de dias me anote en este curso pero la verdad que no se como avanzar ya que no he podido bajar el programa y no recibo comunicación alguna de como maejarme en el curso les agradesco si me guiaran en lo posible Luis