Como muchos sabran, las hojas de estilo o CSS del inglés Cascading Style Sheets se utilizan para agregar estilo a las páginas o sitios web, y que de una u otra forma hasta vinieron a automatizar el proceso de rediseñar un sitio completo cambiando unos valores y sin tocar el contenido.
Y aunque esta técnica existía desde hace muchos años, tomó más relevancia cuando apareció David Shea con el CSS Zen Garden, toda una galería de obras de arte en la que un mismo archivo html servía de lienzo para los creativos y más diestros con el CSS mostrando las posibilidades que tenía ésta tecnica.
Y fue así como todos quedamos asombrados, me recuerdo que esa galería era en ese momento lo mejor en diseños separando el contenido de la presentación, pero, ¿se imaginaría David que todo ésto llegaría a más? 😉 .
Más allá de los sitios web comunes
Como siempre hay gente muy creativa, y otros con mucho tiempo libre jeje, empezaron a ver las bondades del CSS para hacer cosas más allá que sitios web y terminamos con ejemplos que nos muestran todo lo que podemos lograr muchas veces sin utilizar una sola imágen, y es lo que les listo a continuación.
Una casa hecha con hojas de estilo
 Esto es lo primero que me recuerdo haber visto como curioso, allá por el año 2003 el mismo año que fue lanzado el CSS Zen Garden, así que también fue toda una sensación.
Esto es lo primero que me recuerdo haber visto como curioso, allá por el año 2003 el mismo año que fue lanzado el CSS Zen Garden, así que también fue toda una sensación.
Vean también la versión dos hecha unos años después.
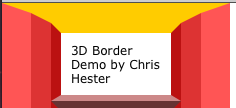
Bordes en 3D
 Esto es una especie de gabinete con bordes que simulan tener tres dimensiones.
Esto es una especie de gabinete con bordes que simulan tener tres dimensiones.
Vean como las columnas superiores parecieran tener curvas, es del mismo creador que el ejemplo anterior.
Unos lápices
 Sí, del mismo creador, parece que le gustó demasiado y se puso a dibujar de todo 😉 , lo interesante en éste ejemplo, (aparte de lo real que se ven los lápices), es cómo el autor permite jugar con diferentes valores en los colores y así podemos modificar la apariencia.
Sí, del mismo creador, parece que le gustó demasiado y se puso a dibujar de todo 😉 , lo interesante en éste ejemplo, (aparte de lo real que se ven los lápices), es cómo el autor permite jugar con diferentes valores en los colores y así podemos modificar la apariencia.
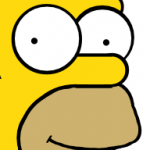
Homero Simpon
 De lo mejor que he visto, el autor es Román Cortés y no solo ha hecho a Homero Simpson sino que se ha dedicado a elaborar muchos otros trabajos.
De lo mejor que he visto, el autor es Román Cortés y no solo ha hecho a Homero Simpson sino que se ha dedicado a elaborar muchos otros trabajos.
- El retrato de George W. Bush
- Una animación de una botella hecha con hojas de estilo
- La representación del juego PacMan sin usar imágenes
- Y hasta un software para convertir cualquier imágen a un archivo HTML + CSS
Creo que con el trabajo de Román cualquier otro ejemplo es demasiado simple, pero la verdad que todos tienen su crédito, y sobre todo aquellos que iniciaron a elaborar éstos experimentos cuando apenas si se volteaban a ver las hojas de estilo.
Pero ya me imagino todo lo que lograrán con CSS 3, ¿les gustaría compartir algún otro ejemplo que hayan visto?.






No se si llegará a se de gran utilidad pero desde luego impresiona
Muy bueno. Me hace acordar un aporte en el foro de PHP de FDW: Transformar imágenes en HTML. Con un ajuste en el script se puede lograr casi la misma calidad de imagen que la original, pero todo en puro código HTML: http://www.forosdelweb.com/f18/aporte-transformar-imagenes-html-657046/
Un saludo.
Qué interesante. Con CSS3 creo que lograrán hacer cosas mucho más impresionantes aún.
esta muy bien los bordes de 3D, pero quisiera saber si alguien me puede proporcionar un manual bueno de CSS, soy principiante sobre las web, pero me gusta mucho, se los agradescos mucho…
Excelente artículo y ver de que manera tan interesante se puede usar CSS, eso si le doy también crédito al tiempo utilizado para cada cosa, me imagino que no fue menor.
Saludos.
Hace unos años se abrió un tema de los foros donde ya mostraban los lápices de colores: http://www.forosdelweb.com/f53/impresionante-uso-css-209995/, y ya se había planteado el tema de la automatización de ese tipo de efectos con php (yo mismo mostré un ejemplo)
Aunque la verdad es que hay que reconocer las virtudes de las hojas de estilos.
Saludos 😉
[…] En Maestros del Web han publicado una recopilación de curiosidades hechas con CSS. […]
Muy bueno. Nos recuerda a todos el poder de CSS.
@myokram y @caricatos, Muy buenos links relacionados en los foros, he visto que hay mucha gente con talento allí dentro, que bueno que ustedes se han recordado y compartido esos links
@Andrés, acá mismo en MDW hay diversos artículos que puedes leer para aprender, y además está forosdelweb.com como ya lo mencionaron otras personas.
jajaja casi lloro cuando veo la representacion de pacman, crei que me tomaban el pelo y era un applet, pero no!, muy bueno, el poder de CSS y Javascript!.
Pero concuerdo con GeduR, para un proyecto el tiempo es precioso, si puedes llegar al mismo resultado con menos tiempo pues…
[…] Visto en: Maestros del Web […]
[…] Algunas curiosidades hechas con CSS […]
Hola,
te felicito por el articulo de hecho me sirvio para lo que andaba buscando.
Otra cosa interesante de css ahora se hacen bordes redondos sin imagenes y es muy sencillo, claro para la fecha de este comentario no todos los navegadores lo aceptan.
Se hace agregando:
border-radius: Sup Der Inf Izq
se puede usar en pixeles o en %
#titulo {BACKGROUND-COLOR:#298C52;
border-radius: 5px 10px 15px 20px;
}
Aqui le dejo el articulo original donde encontraran más…
http://www.w3.org/TR/css3-background/
Que talento el de esas personas