Guía práctica para elaborar la interfaz de navegación de nuestros sitios web
Antes de comenzar a diseñar la interface del Sitio debemos tener una idea muy clara de lo que vamos a hacer. Los tres puntos más importantes a tener en cuenta son: colores, tipografías e imágenes que vamos a utilizar. El Sitio de por sí debe ser fácil de leer y navegar, y debe cargar rápido. Hay que tener en cuenta que los diseños cargados resultan incómodos para las personas que visitan nuestro Sitio, ya sea porque los hacen más lentos o porque dificultan la navegación del mismo.
A continuación se detallan los pasos a seguir para crear una barra de navegación moderna, rápida e interactiva.
1. Encabezado del vSitio
2. Barra de navegación
3. Precarga
4. Interacción
5. Consejos
1. Encabezado del Sitio
a) Abrimos el Editor de imágenes (Photoshop, Paint Shop Pro, Paint, Photo Impact, etc.) y creamos un documento nuevo.
Ancho >> 760 píxeles, Alto >> 80 píxeles, Resolución >> 72 dpi, Color >> Azul marino.
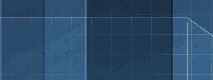
b) Diseñamos el encabezado del Sitio.
 |
 |
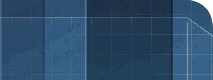
c) Redondeamos las puntas de la imagen.
 |

|
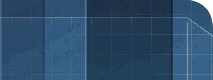
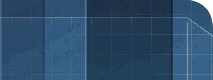
d) Cortamos la imagen en 3 partes y las guardamos como: imagen01.gif, texto.gif e imagen02.gif.
 |
 |
|
e) Abrimos el Editor HTML (Dreamweaver, Front Page, etc.) y creamos una tabla con tres celdas.
Tabla: Ancho >> 760 píxeles
Celda de la izquierda: Ancho >> “82” píxeles (debe tener el mismo ancho que la imagen)
Celda de la derecha: Ancho >> 213 píxeles (debe tener el mismo ancho que la imagen)
Celda del medio: Ancho >> 455 píxeles (los píxeles que faltan para llegar a 760)
f) Insertamos las imágenes dentro de sus respectivas celdas y guardamos el documento HTML.
2. Barra de navegación
a) Abrimos nuevamente el Editor de imágenes y creamos un documento nuevo.
Ancho 76 píxeles, Alto 30 píxeles, Resolución 72 dpi, Color Negro.
![]()
b) Superponemos 4 rectángulos para darle un efecto de relieve
a la barra de navegación:
![]()
![]()
![]()
![]()
![]()
c) Cortamos la última imagen en 3 partes: (1) izquierda.gif,
(2) centro.gif y (3) derecha.gif.
d) Abrimos el Editor HTML y creamos otra tabla con tres celdas.
Tabla: Ancho >> 760 píxeles, Color de fondo >> Gris
Celda de la izquierda: Ancho >> “37” píxeles (debe tener el mismo ancho que la imagen)
Celda de la derecha: Ancho >> “37” píxeles (debe tener el mismo ancho que la imagen)
Celda del medio: Ancho >> 686 píxeles (los píxeles que faltan para llegar a 760)
e) Insertamos la imagen (1) izquierda.gif en la celda de la izquierda y la imagen (3) derecha.gif en la celda de la derecha.
f) Insertamos la imagen (2) centro.gif como fondo de la tabla y guardamos el documento HTML.
g) Ahora nos falta crear los botones. Abrimos el Editor de imágenes y creamos un documento nuevo.
Ancho >> 76 píxeles, Alto >> 26 píxeles, Resolución >> 72 dpi, Color >> Gris.
h) Escribimos en el documento el nombre del enlace INICIO y guardamos la imagen con el nombre de boton01.gif.
![]()
i) Repetimos los puntos G y H hasta obtener todos los botones de la barra de navegación.
![]()
![]()
![]()
![]()
j) Creamos una imagen nueva para utilizar como separador. Abrimos un documento nuevo.
Ancho >> 2 píxeles, Alto >> 26 píxeles, Resolución >> 72 dpi, Color >> Gris oscuro.
El pixel de la izquierda debe ser gris oscuro y el de la derecha gris claro. Guardamos la imagen con el nombre de linea.gif
Ejemplo: ![]() Imagen ampliada:
Imagen ampliada: ![]()
k) Abrimos el Editor HTML e insertamos los botones dentro de la celda del medio. Para separar los botones utilizamos la imagen linea.gif. Ejemplo: linea.gif – boton01.gif – linea.gif – boton02.gif – linea.gif – boton03.gif – etc.
l) Creamos los hipervínculos. Por el momento el Encabezado y la Barra de navegación nos quedarían de la siguiente manera:
 |
 |
m) Creamos otra serie de imágenes que luego vamos a utilizar
para crear el efecto “Roll Over”. En este caso las imágenes son similares a
la de los botones anteriores, pero un poco mas claras.
![]()
![]()
![]()
![]()
Vamos a llamar a estas imágenes boton01a.gif – boton02a.gif – boton03a.gif – boton04a.gif
Nota: No hace falta que diseñes nuevamente las cuatro imágenes. Podes abrir las imágenes anteriores, cambiarles el brillo y guardarlas con otro nombre, de esta manera te vas a ahorrar mucho trabajo.
3. Precarga
Vamos a utilizar un JavaScript para realizar la precarga de las imágenes.
a) Abrimos el Editor HTML, nos vamos al código fuente del documento y copiamos el siguiente JavaScript dentro del tag <head>
<script language="javascript">
boton01=new Image
boton01.src="boton01.gif"
boton01a=new Image
boton01a.src="boton01a.gif"
boton02=new Image
boton02.src="boton02.gif"
boton02a=new Image
boton02a.src="boton02a.gif"
boton03=new Image
boton03.src="boton03.gif"
boton03a=new Image
boton03a.src="boton03a.gif"
boton04=new Image
boton04.src="boton04.gif"
boton04a=new Image
boton04a.src="boton04a.gif"
</script>
Este Script le indica al navegador que cargue las imágenes de la Barra de Navegación antes de leer los tags que se encuentran dentro del Cuerpo del documento HTML.
4. Interacción
Vamos a utilizar dentro de los tags <img> OnMouseover y OnMouseout para que la Barra de Navegación interactúe con el puntero del mouse. A este efecto se lo conoce con el nombre de “Roll Over”, que en español significa “Pasar por encima”.
a) Volvemos nuevamente al código fuente, nos dirigimos al <body> del documento y dentro del tag <img> escribimos lo siguiente:
(Tomé como ejemplo la imagen boton01.gif)
<img src=”boton01.gif” name=”b01” onMouseover=”document.images[‘b01’].src=boton01a.src” onMouseout=”document.images[‘b01’].src=boton01.src” width=”76″ height=”26″ border=”0″>
Lo que le estamos indicando al navegador es que muestre la imagen boton01.gif cuyo nombre es b01. En caso de que el puntero del mouse pase por encima de la imagen, que la cambie por boton01a.src, no te olvides que boton01a.src está definida dentro del JavaScript que insertamos en el <head> como boton01a.gif. Lo mismo sucede con OnMouseout pero a la inversa.
c) Repetir el punto A con las demás imágenes de la Barra de Navegación. Nota: Si la primer imagen se llama b01, la segunda se deberá llamar b02 y así sucesivamente.
b) Listo, veamos como nos queda:
 |
 |
Podes hacer clic con el botón derecho del mouse y seleccionar “Ver código fuente” para ver la Barra de Navegación terminada dentro del código HTML.
5. Consejos
Es muy importante incluir todos los links internos dentro de cada página en el mismo lugar siempre. Si la barra de navegación está compuesta por imágenes como es en este caso, es muy importante agregar otra barra de navegación que contenga los mismos enlaces pero en forma de texto. De esta manera las personas
que tengan configurado el navegador para no mostrar imágenes van a poder navegar por el Sitio sin problema.
Las imágenes se pueden guardar en formato JPG o GIF,
ya que son los únicos admitidos por el navegador. Estos formatos guardan las imágenes comprimidas, por lo que hay que estar muy atentos al nivel de compresión que se puede lograr para nuestras imágenes. Cuando se trabaja con imágenes que contienen muchos colores, ya sean fotos o imágenes, se recomienda guardarlas en formato JPG, y cuando se trabaja con gráficos con pocos colores se recomienda el formato GIF. No hay que olvidarse que el formato JPG no admite transparencias.
Nota: Las imágenes fueron reducidas de tamaño por formato de despliegue.




gracias por compartir vuestros conocimientos
Gracias por tus tutoriales, en seguida me pongo manos a la obra con este tuto, haré un design propio pero tu explicación es muy buena, gracias de nuevo.
Gracias es muy bueno el tutorial, gracias por compartir tus conocimientos me será de gran utilidad.
Excelente, pero me gustaría saber como realizo una barra que comunique directamente a un motor de búsqueda google o yahoo, o algún otro.
No obstante muchas gracias.
GRACIAS ME GUSTO EL MANUAL PERO QUISIERA SABER O ME INDIQUEN COMO REALIZO UNA BARRA QUE ME ENIE DIRECTAMENTE A GOOGLE
nombre requerido funciona – http://wordpress.org
palabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaapalabraslargassecortanaaaaaaaaaaaaaaa
lo siento :$ no quiero hacer spam
hola este html pertenece a mi radio , solo lo insertan en editacion html y listo.
tambien tiene chat.
si lo insertan podras aprobechar de un chat en tu web, o blog,.
pueden tambien dirigirse a contactarme despues de insertar la radio.
si se comunican con el interes de que les propague el URL:http// .. sera un placer.
tambien con lindo links con fotito y describiendo su espacio URL:http// para que tengan ingresos desde mi Web a la suya, aquellos que quieran ingrasar,.
los propago con el interes de promover mi radio en tales URL:http//
diciendo estamos aqui y tambien ahí ,ingresa desde URL:http//xxxxxxxx.xxx.xx
[email protected] es mi contacto, o pueden dirigirse a elgarall.es.tl y dejar un mensaje , entrando en radio el garall 100%
tambien aceptamos sing en los flog y compartimos propa del mismo modo. solo deves pedir el logo y te lo envio en una cuenta de dos dias como maximo.
acordate de comunicarte si lo insertas y dejar tu URL:http// y correo
gracias
[ Copy this | Start New | Full Size ]
Muy bueno.