Usualmente mi Firefox no puede prescindir de tres extensiones: Firebug (indispensable para un webdeveloper), Greasemonkey y Stylish. Estas ultimas dos son extensiones hermanas en cuanto a funcionalidad, Greasemonkey te permite ejecutar Javascript en cualquier sitio web, mientras que Stylish hace lo mismo solo que con hojas de estilos.
Cuando uno diseña un sitio web es imposible quedar bien con todos, siempre habrá gustos particulares que cada quién preferira (algo que aprendimos con la nueva imagen de Foros del Web). O aún peor, cuando el dueño del sitio (o quién lo creo) no sabe nada de diseño y aún cuando el sitio nos lastime nos sigue siendo útil.
Es en estos casos que Stylish se convierte en una gran extensión. Por ejemplo yo odio la publicidad en los sitios que frecuento y jamás hago clic en los anuncios (es más bloquee el dominio de adsense y demás parásitos XD), por eso le dedico unos minutos a crear un selector que elimine el espacio ocupado por la publicidad o cualquier otra cosa que no me guste. Para crear dichos selectores, se usan las reglas para comparar URLs:
@-moz-document url(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(mozilla.org)
{
...
}
En este ejemplo, los selectores definidos dentro de ese bloque solo aplicaran a:
- La página específica de “http://www.w3.org/”
- Cualquier página cuya URL inicie con: “http://www.w3.org/Style/”.
- Cualquier página dentro del dominio “mozilla.org” (incluyendo subdominios)
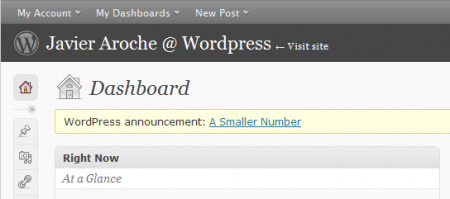
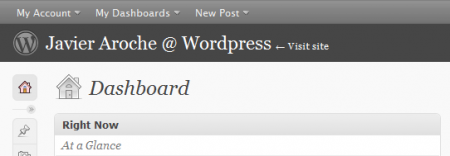
Otro ejemplo práctico es de como oculto unos avisos de WordPress.com sobre los posts en su blog, si ya estoy suscrito a este, me están duplicando información ¬¬ :
Usando estos selectores oculte ese aviso:
@-moz-document url(https://jaroche.wordpress.com/wp-admin/),
url-prefix(https://jaroche.wordpress.com/wp-admin/index.php)
{
#wpcontent .updated:not(#message) {display:none !important;}
}
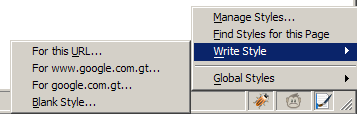
Bastante simple, ¿No? Esto mismo se puede lograr sin instalar Stylish, usando el archivo userContent.css pero yo prefiero agregar una extensión mas, por comodidad que Stylish ofrece de agregar nuevos estilos, sin reiniciar firefox:

Otro punto fuerte de Stylish, es que cada estilo que uno crea lo puede compartir con el resto del munto en UserStyles.org (pueden ver las mías), alli encontrarán cientes modificaciones a sitios populares, solo vean todas las que hay para los sitios de google. Lo bueno es que todos esos estilos te pueden servir de base para crear los tuyos. El único límite son los selectores CSS que Gecko (el motor de Firefox) soporta.
Me declaro fan de Stylish y no aceptare todo lo que quieran poner en sus sitios 😀








Yo debo ser de esos que no tiene idea de diseño, soy adulto ya bordeo los 53 años y me cuesta un poco entender ciertas materias, soy totalmente autodidacta, no tengoninigun curso de diseña ni nada por el estilo, pero me gustaria darle un toque parecido a estoa mi web, es decir , yo formulo un tema y me gustaria recibir opiniones, basados en este mismo sistema o sea nombre, correo website, espero poder encontrar alguna pequeña orientacion, desde ya agradecido
[…] Desde Mestros del Web publican artículo más detallado sobre Stylish y sus posibles aplicaciones, con un par de ejemplos incluidos. Conclusiones: extensión ideal para webmasters y usuarios intensivos y con gansa de cacharrear. Algunas anotaciones relacionadas: YouPorn Unified Black Style y Stylish, Glubbe, una extensión de Firefox para proteger a tus hijos, Extensión de Netvibes para Firefox, Flock Convert Extension, Complemento para Firefox: zWordpress, más en Bitelia. ← Anterior | Inicio Comparte esta anotación Imprimir […]
[…] Desde Mestros del Web publican artículo más detallado sobre Stylish y sus posibles aplicaciones, con un par de ejemplos incluidos. Conclusiones: extensión ideal para webmasters y usuarios intensivos y con gansa de cacharrear. […]
si tanto odias adsense y demas parasitos como dices tu, porque esta en tu web?, sabes que para muchos webamsters esa es la uncia forma de mantener su web, no creo que te cueste tanto hacer un click de vez en cuando, ni que te lo cobraran a ti