Crearemos un efecto rollover de una forma muy sencilla en Dreamweaver
Antes de empezar debes tener dos imágenes (pueden ser JPEG o GIF) para este ejercicio. Una será la imagen original y la otra la imagen del “rollover”.
 |
 |
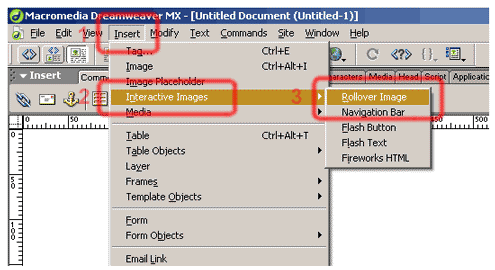
Fig. 1
Dentro de Dreamweaver (3, 4 ó MX), vamos al área de menú principal hasta encontrar la palabra INSERT. Dentro de INSERT nos movemos a INTERACTIVE IMAGES y ahí escogemos ROLLOVER IMAGE.

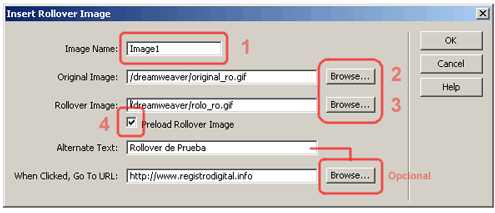
Fig. 2
- Comenzaremos asignándole un nombre a nuestro “rollover”. De esta manera nuestro documento estará mas organizado.
- En el área de ORIGINAL IMAGE va la imagen inicial del “rollover”. Esta es la imagen que se mostrará cuando no este el cursor del mouse o ratón sobre ella.
- En ROLLOVER IMAGE va la imagen que cambiará cuando el curso se coloque sobre la imagen.
- Para terminar verificamos que este marcado donde dice PRELOAD ROLLOVER IMAGE.

Opcional. También tienes la opción de añadirle un texto alterno al “rollover”, este se activa cuando el cursor se mantiene varios segundos sobre la imagen. Y además de una dirección web para cuando el usuario de click sobre la imagen.
 |
 |
 |
 |
 |
Ejemplo de un menú usando “rollovers”.




Esta muy bIEN sALUDOS
ok, me pafecio muy bueno. considero utilizar este para cuando sean imagenes mas complejas, y cuando sean mas sencillas me voy por algun estilo css.
saludos
Muy bueno.
Holas.
Realmente estas cositas son muy interesantes y gracias por acordarse de los que no conocemos tanto.
¿Alguien me puede explicar cómo hacer lo siguiente:
quiero tener un listado de categorías y que cuando pase el mouse por cada una, se muestren al costado imágenes.
No se cómo se hace
Mil Gracias
Sil
Me ha servido de mucho en las últimas páginas que he hecho!!
Gracias.
Esta muy bien, yo me complicava la vida con flash.
Un saludo
Espero ke visiten este site, tiene un problema con el background pero ya lo reparare je je je bye
Son detalles muy utiles, gracias por publicar esto
Muy bueno, una pregunta,cuantos pixeles deben tener las imagenes para que no se distorcionen cuando las agrandes o los hagas pequeños??
Muchas gracias por publicar estas cositas, de veras que son muy utiles en muchas ocasiones…
Saludos
esta muy bueno el efecto de hecho yo lo he utilizado pero haora quisiera saber como le hago para q tambien cambie otra imagen q esta a lado.
Agradesco de ante mano el apoyo.
chao…
MUy Bueno (“-“)
tengo un mapa de españa .y necesito que alguien me pueda ayudar.para que cuando pase el mouse por las distintas provincias aparezca un cuadro de texto
“gracias” en verdad por tomarse la molestia de publicar informacion para nosotros los principiantes
maestro
Hola que tal? realmente estos comentarios o pequeños tutoriales estan muy buenos, Gracias a aquellas personas que saben y no se guardan lo que saben sino que lo dan. Bye suerte
// http://www.losjovenestop.com.ar //
me importa n ledo
Muy bueno. Sencillo y práctico
paa no miento esto aca me parece cheveres e aprendido mucho soy nuevo en estos y todos lo que aprendido es por este lado gracia de venezuela
muy interesante este efecto y util para aumentar la vistosidad e interactividad de las paginas, lo que no aparace es como hacer que la parte debajo de la imagen se coloree de azul.
¿Alguien me puede explicar cómo hacer lo siguiente:
quiero tener un listado de categorías y que cuando pase el mouse por cada una, se muestren al costado imágenes.
No se cómo se hace
Mil Gracias
[email protected]
Muchisimas Gracias es un cacho tutorial
sinceramente, excelente, mas que en esto soy nuevo yo.
Hola!
La guía está muy bien, muy claro todo. Es de agradecer. Pero tengo un problema: cuando visualizo mi web en el Explorer, los rollovers, flash y otras “animaciones” se bloquean (bueno, es el Explorer quien los bloquea). Alguien me podría echar un cable, xfa!!! Muchas gracias por adelantado!
esta muy bueno gracais
Me parece interesante, ya lo puse a prueba y me salio a todo dar, gracias pro al ayuda…
MUCHISIMAS GRACIAS … !
Alguien sabe como hacer el rollover pero con texto no con imagen ???
esta bueno, pero deseo saber mas rollover y de los crossover
hola que tal muy bueno y facil de hacer lo que sucede que yo uso el publisher y cuando quiero pegar el codigo de el rollover que hago me lo acepta pero cuando pongo vista previa el rollover no aparece,me podrias ayudar
para la investigacion que realizo me parec muy bien saludos a todos
y yo intentando con puro codigo
pff
esta forma es mucho mas facil jaja
gracias te lo agradesco enormemente!!
muy buen tutorial no sabia que se podian hacer rollovers con dreamweaver la verdad que esta muy bien se asemeja mucho a un menu javascript o flash… eso si la imagen hay que currarsela en photoshop.suerte voy a ponerme a seguir el tuto
me salvaron la vida muchas gracias
buenisimo
ay el messenger de un pendejo k nadie quiere lo agregan o si no pinches volas de pendejos sin nada k aser el mio [email protected]
[email protected]
A la verda es tan sencillo hacer este efecto que se me salen las lagrimas con sólo recordar en todo el tiempo que perdí tratando de hacer este mismo efecto de Rollover con los codigos que ponen por ahí.
Gracias Me haz simplificado la vida.
Muy bueno, gracias