Swift 3D es una de las herramientas Flash más fácil y potente para realizar gráficos 3D, es de gran ayuda para los diseñadores y desarrolladores web.
La aplicacion Swift 3D es una excelente herramienta para incluir contenidos 3D dentro de flash. A continuación conoceremos esta aplicación.
La Interfaz

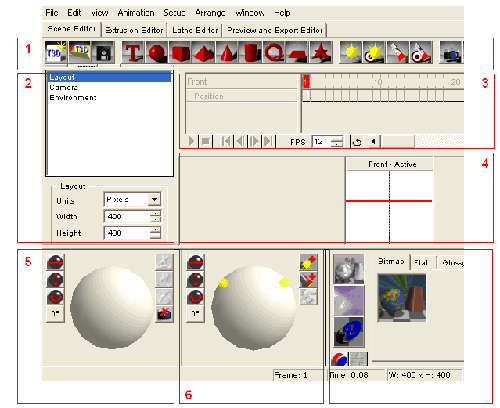
1. La caja de herramientas 2. El menú de propiedades 3. La línea temporal de la animación 4. El escenario 5. La esfera de rotación 6. La esfera de iluminación 7. La paleta de colores y materiales
- La caja de herramientas: es donde se encuentran los iconos que permiten el acceso rápido a las principales funciones. Estos iconos son los siguientes:

- Estos permiten crear un documento nuevo, abrir uno ya existente o grabar el documento activo.

- Estos se utilizan para la creación de texto y de los distintos objetos.

- Los siguientes iconos permiten insertar diferentes puntos de luz.

- Estas herramientas permiten crear dos tipos diferentes de cámaras, la cámara libre y la cámara con un objetivo.

- Para convertir el texto a curvas.

- Este botón se utiliza para cambiar el tamaño de los objetos.

- Estos permiten controlar ciertos aspectos de las cámaras como abrir una ventana o mover toda la escena.

- Herramienta que se utiliza para realizar zoom.

- Estos se utilizan para renderizar una parte o todo el escenario para ver de esta manera el resultado final.

- Botón que se utiliza para realizar una animación.
- El menú de propiedades: donde aparece una lista de las propiedades que se aplican a los objetos y al escenario.
- La línea temporal de la animación: similar a la de Flash, utilizada para que tengan movimiento los objetos.
- El escenario: donde se pueden ver diferentes vistas de la imagen.
- La esfera de rotación: que nos va a permitir ajustar la rotación de los objetos en el escenario.
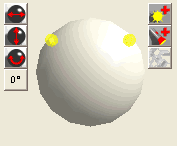
- La esfera de iluminación: que nos permitir controlar la ubicación y el tipo de luces.
- La paleta de colores y materiales donde se encuentran tres tipos de herramientas, los materiales, el entorno y las animaciones.
Los paneles se pueden arrastrar y así cambiarlos de posición. También podemos ampliar o disminuir el espacio que ocupa cada panel.
La Iluminación del escenario y de los objetos: Disponemos de dos tipos de luces, por un lado, los puntos de luz que iluminan todo el escenario al igual que las bombitas de luz y por el otro las luces puntuales que iluminan solamente un área.
Puntos de luz: Mediante este icono ![]() podemos crear un punto de luz. Mediante este otro
podemos crear un punto de luz. Mediante este otro ![]() lo que hacemos es seleccionar un objetivo donde queremos que la luz incida, pudiendo modificar el punto de partida como el objetivo.
lo que hacemos es seleccionar un objetivo donde queremos que la luz incida, pudiendo modificar el punto de partida como el objetivo.
Luces puntuales: Mediante este icono ![]() iluminamos un área más concreta. Mediante este otro
iluminamos un área más concreta. Mediante este otro ![]() se puede seleccionar, como en el caso anterior, un destino u objetivo. Se utilizan para crear brillos o reflejos sobre un objeto.
se puede seleccionar, como en el caso anterior, un destino u objetivo. Se utilizan para crear brillos o reflejos sobre un objeto.
Esfera de iluminación: Mediante la esfera podemos mover las luces y empleando los botones que se encuentran a ambos lados de la esfera, eliminar o agregarlas. Se pueden a ñadir la cantidad de luces que se quieran.

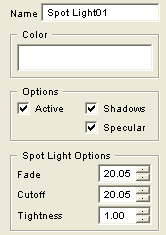
Propiedades: Cuando seleccionamos una luz en la esfera, aparecerán sus características. Se puede cambiar el color de la luz. También podemos activarlas o desactivar, así como cambiar la sombra y el especulo de cualquiera de las luces que están en el escenario.
Las propiedades de cada tipo de luz difieren, cuando seleccionamos una luz puntual podemos además, realizar una decoloración, cambiar el radio de incidencia de la luz o hacer que el tamaño de incidencia cambie.

Los Objetos: Podemos añadir cualquier tipo de objetos a las escenas, ya sean objetos de texto o figuras geométricas.
Posición: pulsando sobre cualquiera de los objetos, estos aparecen seleccionados y arrastrándolos con el mouse podemos situarlos en cualquier parte del escenario.
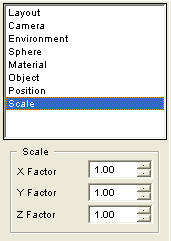
Propiedades: Cuando seleccionamos el objeto aparecen una serie de propiedades que se pueden modificar, como por ejemplo la escala que se muestra en la siguiente figura:

Escala: Podemos escalar el objeto teniéndolo seleccionado y pulsando el botón derecho del mouse. Luego, si nos acercamos con el mouse al centro de objeto el mismo se agranda y si nos alejamos lo achicamos. También podemos usar este icono ![]() para realizar lo mismo.
para realizar lo mismo.
Agrupaciones: Para trabajar con un conjunto de objetos podemos realizar agrupaciones. Para esto debemos seleccionar los objetos manteniendo pulsada la tecla "mayúscula" y seleccionar la opción del menú "Arrange" y luego "Group".
La esfera de rotación: Mediante los iconos que se encuentran a la izquierda de la esfera, podemos indicar el sentido en que queremos mover el objeto, ya sea en sentido horizontal, vertical, rotarlo o indicar el incremento en rotación ![]() (lo mismo sucede para las luces).
(lo mismo sucede para las luces).
Con respecto a los iconos que aparecen del lado derecho de la esfera, el primero es para resetear la posición de un objeto elegido en su posición original (cuando lo creamos o lo importamos).
E l segundo nos permite resetear el pivote, que es el punto a partir del cual gira el objeto. El tercer icono elimina cualquier tipo de rotación que realizamos sobre la figura seleccionada.
El cuarto vuelve a la posición inicial donde aparece la cámara con la cual vemos los objetos, es decir, vuelve a la vista original.
Los Materiales: A los objetos podemos aplicarle cualquier tipo de materiales, seleccionando el material del panel de materiales y luego arrastrando y pulsando sobre el objeto. Es importante conocer las características de las luces ya que de ellas van a depender los materiales.
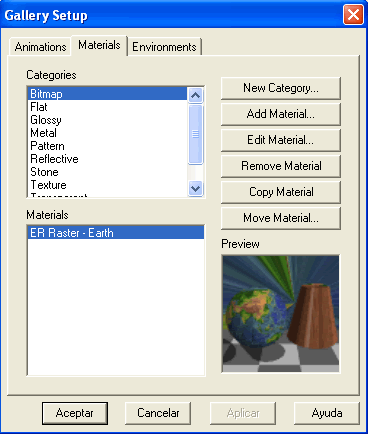
Para crear o editar un material existente lo que hacemos es seleccionar desde el menú "Setup" y luego "Materials". Se abrirá la siguiente ventana:

Si creamos un material lo podemos incluir dentro de alguna categoría existente o crear una nueva.
Animaciones: Si bien el uso de la línea temporal es similar a Flash, existen algunas diferencias.
Para realizar una animación en una escena se debe pulsar el botón ![]() . La línea de tiempo esta dividida en fotogramas. Podemos crear una película modificando cada fotograma o determinar el fotograma de inicio y el final para que Swift 3D realice las animaciones intermedias. Un fotograma clave representa un punto en la animación en el que realizamos una modificación.
. La línea de tiempo esta dividida en fotogramas. Podemos crear una película modificando cada fotograma o determinar el fotograma de inicio y el final para que Swift 3D realice las animaciones intermedias. Un fotograma clave representa un punto en la animación en el que realizamos una modificación.
La forma más sencilla de introducir un movimiento es tener el objeto en un fotograma y luego posicionarse en otro para realizar una modificación, como por ejemplo una rotación. De esta manera Swift 3D genera una interpolación de movimiento o animación intermedia. Cuando los fotogramas aparecen en color verde significa que el objeto esta en movimiento y cuando aparecen en rojo significa lo contrario.
Cada objeto que se encuentra en el escenario posee su propia línea de tiempo. También se puede incluir movimiento a las cámaras o a las luces.
Propiedades: Las propiedades que pueden modificarse en el objeto son la posición, la rotación (el cambio lo hacemos desde el panel de rotación) y la escala.





Pues este tipo de guias nos pueden ser mucha utilidad a la hora de buscar herramientas para crear animaciones y maxime con esta aplicacion con la que se pueden crear animaciones 3D, en realidad no la habia oido ahora solo sera cuestion de probarla e implementarla.
Alguién conoce alguna comunidad sobre flash y 3d? He estado buscando del tema aunque entre tutoriales y noticias nunca llego a nada concreto.
conozco un foro donde implementan mucho el 3d con flash, esta en inglés de todas formas…
el sujeto se llama billy bussey
y su foro está aquí:
http://www.billybussey.com/forum/today.php
cvander, probá con estas, algunas en ingles(las mejores).:
http://www.actionscript.org
http://www.flashkod.com
http://www.moock.org(el mejor actionscripter de todos y de flash el sagrado Colin Moock).
http://www.sephiroth.it (incluye tutoriales php+mySql+xml+amfphp)
http://www.flashcomponent.net (tutoriales sobre uso de componentes en flash)
http://www.flashkit.com (el sitio mas conocido sobre recursos flash).
y si no te alcanza, lo mejor es comprar los libros de flash y action script 2.0(si entendes otro lenguaje OOP este te va resultar facil).
si tenes un buen ingles, los mejores tutoriales los podes encontrar en 2 sitios:
http://www.cartoonsmart.com
http://www.learnflash.com
(estos dos ultimos son pagos).
Saludos espero te sirva.
Muchas gracias por los aportes Flash_master. Justo eso es lo que estaba buscando 😉
me kedo con blender
megustaria que isieran un curso completo de 3d o flash player cualquier cosa mandenme un mensaje a [email protected] ya pues confio en ustedes
estoy empezando en todo esto, no se si alguien sabe de tutoriales basico en Swift 3D y gracias por la introduccion es muy buena
hola me gustaria q me ayuden a crear efectos con luces, la idea es q son fotos pero sobre ella q caigan luces como si estuviera en una disco…. espero q me ayuden con el programa adecuado para crear este pequeño inconveniente….
bueno es algo intresante pero yo quiero saver como dar mivieminto a los dibujos q escaneo u tranformarlos en 3D ya q realmente soy nuevo en esto de manejar flash me pueden ayudar porfa
me gustaria saber en que parte de la barra de menu se encuentra la herramienta de swift 3d
Me gustaria aprender e incursionar en el mundo Flash espero puedan ayudarme con algunos manuales GRACIAS
Tyrone tu problema se puede resolver fácilmente desde flash, solo tienes q hacer círculos con degradados radiales y animarlos. Tambien puedes usar máscaras, hay varias soluciones. Si te quieres complicar un poco mas la vida, en http://www.flashargentina.com.ar hay un tutorial muy bueno con AS para imitar el foco de una linterna sobre una foto de forma interactiva
Tengo problemas para ver los archivos SWF guardados con el Swift 3d, alguien puede mandarme una ayuda con esto?
he seguido tutoriales que explican como hacerlo al pie de la letra y los archivos siguen sin verse.
desde ya grasias
estoy vuscando en movimientos y me aparese esta pajina que no tiene lo que estoy vuscando y no tiene ni rason
como se exporta en este programa porfa diganle
DESEARIA PODER SABER MAS SOBRE LAS ANIMACIONES
LA KOSA ERA KE HAYA ALGUN PROGRAMA..
OSEA..
NU C..
DJAST EL NOMBRE..PEROOO–VISTEE..
=-P
=-)
MUEM..
AIOOOOZZ..
=)
ROO
Hola… Realmente soy nuevo en esto el unico programa que eh manejado hasta ahorita es flash macromedia 8 pero solo aprendi a basarme en sus herramientas… Lo que no supe y quiesiera que me ayudaran es a introducirme en action script de flash ya que a lo que he leido action escript es como que la herramienta mas potente que tiene flash macromedia 8… bueno les dejo mi comentario espero me puedan ayudar… mi corre es [email protected]
es buena
Impecable lo tuyo.
Gracias por compartir tus conocimientos.-
Un ABRAZO
Cora
wow
donde puedo descargar swift 3d
Bueno estoy muy interesado en adquirir este programa en 3D y la indicaciones para trabajar ,ademas Flash Video. Por favor si usted puede vender diga a pesos argentino cuanto sale y de que modo podemos realizar la operacion
saludos a todos; me gustaria saber de una pagina cuyo contenido sea de ejemplos basicos hasta complejos, mas que todos basicos, les agradecere muchisimo; mi e-mail: [email protected]
gracias
y donde lo bajo’???
emule es la solucion=)
esta demasiado arrecho ese programa y eso que nada mas vi las imagenes. ¿Como lo adquiero?
como puedo descargar este progaram esta de maravilla okis amix …..:)
como puedo enterarmme mas de esta utlidad ???
por favor si me podrian escribir a este mail que les escribo [email protected] o si no a [email protected] por fis s si gracias la pronta repuesta ahhh ademas quieor algo de scritp en flahs mx o el 8 …. bye cuidense
hola ta chevere esa wevada de iconos ta qcon puxa me dejo sin palabras menes ta cereal de pocas tuerkas ps ta q ya tengo como 500 tantos de iconos ta lokaso weno ainos vidrios
su wevada de iconos es una porkeria yo yo mismo lo digo cagones mal peridos inventan paginas arrechas de porkeria paginas estupidas si supiera q este programa es peruano botaria ii compu al pozo mare toy asao con su cabroneria de pagina una pagina pa gays boyos de mierda hijos de puta mal patidos jajaj
oe yoi me cache a mi profe q me la tire rico hasta fui a su casa y me la tire en su cama ella me chupaba mi trnco y hasta q llego el momento y le tire en la boca la mayonesafermentada y se la tomo toda y hasi fue cuando tenia 15 ahora tengo 20y lo sigo haciento con ella q ricasssssss
que ondas yo tambien soy webmaster chavos y chavas miren mi web y solo digo q este programa esta super jajajaja agreguenme [email protected]
entren a esta webb full animacionflash con musicas
MALO ESE PROGRAMA.. NO BOTEN CASPA, DEJEN DE PERDER TIEMPO QUE PA’ ESO ESTA EL 3DS MAX. EN VES DE PONERSE A ESTUDIAR ESA PORQUERIA DE PROGRAMA.. YA SABEN, 3DS MAX O MAYA
me gustaria saber como descargar el programa por que es fenomenal.
Bueno nesecito ayuda en flash porque no entiendo mucho a mi projue! Pero el tema me interesa mucho…
Quiero manuales para poder avanzar mas en esta rama!
[…] Visitar Tutorial Atom Feed (Agrega los articulos en tu sitio) […]
ESTA BIEN ESPERO QUE HABLEN MAS SOBRE ANIMACIONES Y PARA QUE SON LAS ANIMACIONES
hola laverdad me encanta todo sobre fjash pero ami profesor no le entiendo nada espero que me puedas mandarun manual para poder guiarme
adios y muchas gracias
me encanta todo lo que es el mundo flash y me gustria que me manden un manual para enriquecer mi conocimiento y asi responder el mundo laboral
puxa esta pule esos iconos me deja asombrado y todo sobre ese flash me gustaria aprender..
por favor necesito hacer un trabajo, donde puedo conseguir informacion de animacion 3D en flash
SONSOS
Necesito si está dentro de sus posibilidades que me hagan el favor de enviarme algunos tutoriales de flahs que tengan a su alcance.
Muchas Gracias
Alguien sabe si esta herramienta se puede conectar a bases de datos y agregar datos en una animacion….
Felicitaciones por este post… Buenisimo! Me sirvio de mucho!
pues la verdad para iniciarse en el mundo del modelado, render y realismo no hay nada mejor ke rinoceros 3D y sus aplicaciones Bongo, Penguin, Maxell, Flamingo y hay si con bases se pueden crear maravillas en maya o 3dmax
hola porfa deseo arender diseño no tengo nada de tres 3d me gustaria yagradeseria saber si me pueen ayudar con manuales o tutoriales del flah 3d y del FreeHand muchas gracias mi ocrreo es [email protected]
hola porfavor si me puden mandar alguno progrmas de dieño k me peden ayudar [email protected] bongo 3d max k muchos los kdicen para mi son nuevos y kiero yu ayuda gracias
quieren ver 3d en flash de verdad? http://www.jarivia.com.ar/muestras3d.html
esto es flash con blaze 3d, pero todo modelado en 3ds, luego el blaze le da el entorno interactivo 3d y el flash la interoperabilidad entre las distintas plataformas
eeeeeeee*********************************************************************************************************************************************************************************************************************************************************************************************************************************************************************************************************
Buen dia, necesito saber si puedo introducir codigo sobre un diseño de un brazo en swift 3d . lo que pasa es que necesito controlar el brazo para que se mueva y coja objetos en 3d alguien sabe si eso lo puedo hacer??
gracias
bien man me gusto mucho el trabajo que hicistes que buena q estuvo ojala sigas con eso ….
bine man hay te dejo mi msn …[email protected]
alguien me dijo que si se pueden hacer animaciones 3D en flash, pero yo tengo entendido que desde flash propiamente dicho no es posible o es muy difícil, estoy en lo correcto yo o la otra persona?
alguien conoce un link para descargar un tutoriaL EN ESPAÑOL O CASTELLANO SOBRE SWIFT3D SE LO AGRADECERIA MUCHO.
gracias por el archivo mu bueno
esto sitio me sirvio mucho
por q son tan pepes? este programa es muy chocho Mejor Usen el EL 3D MAX O EL MAYA ya que son realmente mejores ami opinion aunque necesiten un equipo pontente son los mejores ami
si autodesk me pagara por esto XD! soy muy bueno en esto…
no dejo mi msn verdadero xD