Las listas en CSS constituyen uno de los elementos más importantes para el desarrollo de una página web que respete los estándares.
Así como es importante el marcado correcto de párrafos y encabezados, las listas también deben estar especificadas de la forma adecuada.
Más allá de la marcación del documento HTML, con la ayuda de CSS es posible cambiar por completo la apariencia de las listas y crear elementos atractivos y de gran impacto visual, tanto para un simple listado como para la creación de una barra de navegación.
El marcado de las listas
En HTML la manera correcta de presentar una lista con ítems es utilizando las etiquetas UL y OL. La sigla UL proviene de Unordered List (listas sin orden) y OL de Ordered list (listas ordenadas). Al utilizar estas etiquetas en un documento HTML el navegador se encarga de colocar viñetas (cuando se usa UL) o numerar los ítems (al usar OL):
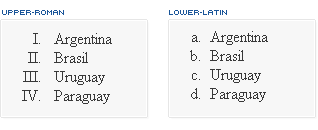
Ejemplo:

Para lograr las listas anteriores el código HTML utilizado es:
Lista con UL:
<ul> <li>Argentina</li> <li>Brasil</li> <li>Uruguay</li> <li>Paraguay</li> </ul>
Lista con OL:
<ol> <li>Argentina</li> <li>Brasil</li> <li>Uruguay</li> <li>Paraguay</li> </ol>
Otro tipo de listas son las generadas por DL (Definition list) donde intervienen dos elementos: término y definición del término.
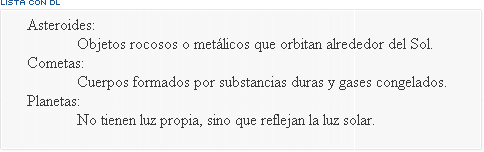
Ejemplo:

El código HTML para la lista anterior es:
<dl> <dt>Asteroides:</dt> <dd>Son una serie de objetos rocosos o metálicos que orbitan alrededor del Sol.</dd> <dt>Cometas:</dt> <dd>cuerpos frágiles y pequeños, de forma irregular, formados por una mezcla de substancias duras y gases congelados.</dd> <dt>Planetas:</dt> </dl>
Dando formato a las listas:
1) Cambiando el estilo:
Utilizando CSS es posible dar formato a las listas sin modificar el código HTML (ese precisamente es el chiste de las hojas de estilo). Por ejemplo es posible elegir entre una viñeta cuadrada (square), circular (disc, circle) o listas con letras (lower-roman, lower-alpha, upper-alpha, etc.)
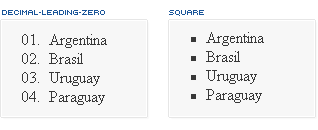
Ejemplo:


El código CSS para lograr la lista con viñeta cuadrada es este:
ul{
list-style-type: square;
}
2) Utilizando imágenes:
En el ejemplo anterior se demostró que es posible variar el estilo de las listas usando los valores que nos da CSS de una forma muy sencilla. Asimismo, en muchas ocasiones, nuestros diseños requerirán de soluciones más estéticas que un simple círculo. Para ello CSS nos da la opción de incluir imágenes en nuestras listas utilizando dos métodos: reemplazar la viñeta por una imagen o añadirla como fondo. La segunda opción suele ser más práctica ya que es posible determinar la ubicación de la imagen desplazándola horizontal o verticalmente e intentar así una visualización similar en distintos navegadores.
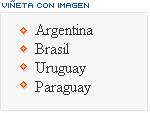
Ejemplo:

Para sustituir la viñeta por una imagen simplemente se indica en el CSS la ubicación del archivo:
ul{
list-style-image: url(rombo.gif);
}
Esto hace que se reemplace la viñeta de la lista por la imagen indicada. Hay que tener en cuenta que cada navegador presenta en pantalla los elementos con algunas pequeñas diferencias entre sí. En esta captura de pantalla se puede observar como varía la posición de la viñeta (y el interlineado también) en tres navegadores distintos:
Ejemplo:

En el ejemplo anterior se tomaron los valores por default de cada navegador, es decir, no se modificó el tamaño ni tipo de letra ni el interlineado de la lista.
La otra opción es anular la viñeta y añadir una imagen de fondo. Esto permite desplazar la imagen en el eje X e Y:
Ejemplo:

En el ejemplo se observa que ahora la diferencia entre navegadores es de apenas 1 pixel entre Opera/IE y Firefox, lo que ya es un logro. El código CSS utilizado para ello es el siguiente:
li{
list-style: none;
background-image: url(rombo.gif);
background-position: left bottom;
background-repeat: no-repeat;
padding-left: 15px;
}
La primera línea anula la viñeta de la lista, la segunda indica el la imagen a utilizar, la tercera la posición con respecto al ítem de la lista (a la izquierda y abajo), la cuarta dice que el fondo no se repita y la quinta desplaza la palabra 15px hacia la derecha para que no tape la imagen. Esto se podría haber escrito en 3 líneas usando el método abreviado de la siguiente manera.
li{
list-style: none;
background: url(rombo.gif) left bottom no-repeat;
padding-left: 15px;
}
Conclusión
Las listas son realmente muy útiles en el diseño de páginas web, conocer su funcionamiento, el marcado correcto y las capacidades del CSS para manejarlas equivale a tener un gran control en la presentación de la página; sin contar por supuesto con el consecuente ahorro de código y la homogeneidad de las páginas.





yo usaba tablas para poner las viñetas.. seguro que con css es mas facil
Gracias a todos los Maestros del Web, por todo lo que ponen a nuestro alcance………….
Gracias de corazon
necesito urgente una ayuda
estoy haciendo una pagina la cual tiene una pagina para el menu y la otra para 2 paginas, quise que siempre se viera la primera pagina
bueno en esta tengo el menu el cual al pinchar por ejemplo un boton esta tiene que abrir un sub menu, pero lamentablemente este se tapa con la pagina dos de abajo, por favor puden ayudarme
escribanme a [email protected]
Un artículo excelente, muy detallado y claro. Muchas Gracias.
Muy bien explicado, me aclaró muchas dudas. Espero ahora uno que de ejemplos sobre barras de navegación con CSS!
es una manera exelente de adentrarse en el mundo de la css
// http://el-chiste.com //
mm me ah gustado mucho esto de las css voy a seguir estudiando.
Alguien sabe cómo indicar que la lista sea horizontal con CSS?
Es decir, algo equivalente al
type=”horizontal”
en HTML.
Quizás “display: inline;”
Buen artículo, felicidades al que lo hizo y felicidades a los maestros del web por tan excelente sitio web.
// http://rickyblog.pandela.net //
Excelente articulo
Muy buen articulo
http://www.clubflorida.com.ar
Muchas gracias por tu ayuda,tenia problemas para hacer un menu con listas y que las imagenes me quedaran bien, con lo que has explicado me a quedado fenomenal. GRACIAS MAJO.
Yo tambien les agradesco mucho me ayudaron a resolver muchos problemas detallosos de mis paginas.
Excelente!!! muy buena explicación!!!
no funciona si la lista contiene puntos muy grandes que pasan al párrafo siguiente
para que salga correctamente hay que darle distancia al “top” y en su lugar poner el númerok, Así nos evitamos además el desplazamiento de la imagen utilizada. Ejemplo correcto:
li{
list-style: none;
background: url(rombo.gif) left 5px no-repeat;
padding-left: 15px;
}
Hola estoy tratando de implemetar un menu en css con sistemas y el tema es los li deberian llevar una imagen, cuando le hacen click se expande, al expandirse el nombre menu debe pasar de negro a blanco y la imagen igual el tema es q no encuentro un modo de trabajar asi con los y a su vez con los sub menu es lo mismo =(
Logro implementar los LI con cambio de imagenes a traves de Jvascricp la verdad podes hacer lo que queiras si usas javascript utilizando varibles, y un if para ver donde se encunta imprimis la etiqueta div donde vos queres y como quieras 😉
Mortal jeejej hotelesmardel-plata.com.ar
#menu ul {
margin: 0px;
padding-left: 5px;/*margen izquierdo*/
padding-right: 5px;/*margen derecho*/
}
#menu li {
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #333366;
line-height: 13px;/*Importante para centrar las viñetas verticalmente en explorer y firefox*/
list-style-type: none;
padding: 4px 4px 4px 8px; /*superior, derecho, inferior, izquierdo*/
background-image: url(img/bullet_blue.gif);
background-repeat: no-repeat;
background-position: left 8px; /*posición izquierda, y distancia desde arriba*/
}
Excelente artículo, corto claro y funcional…gracias.
muchas gracias por su ayuda aunk no sirvio de nada
mejor pongan unas rolas de jonas brothers
Saludos! Excelente y sencillo tutorial.
Me gustaría saber cómo haces barra de menús horizontales con imágenes más grandes como 100px x 100px? y sublistas horizontales sin imágenes anidadas a las primeras?
Agradecido
Gracias, fue un gran ayuda memoria!
Muchas gracias me ha sido de gran utilidad la información presentada.
Gracias maestros!
Gracias!!!
Me sirvió de mucho, ya me he ahorrado varias líneas de código.
Lo use para los avatares de mis comentarios =)
Saludos!!!
Hola quisiera saber como incluir imagenes desde el html en una lista
algo asi como:
Saludos cordiales
Luis
Gracias por el artículo, muy completo y claro. Saludos!!